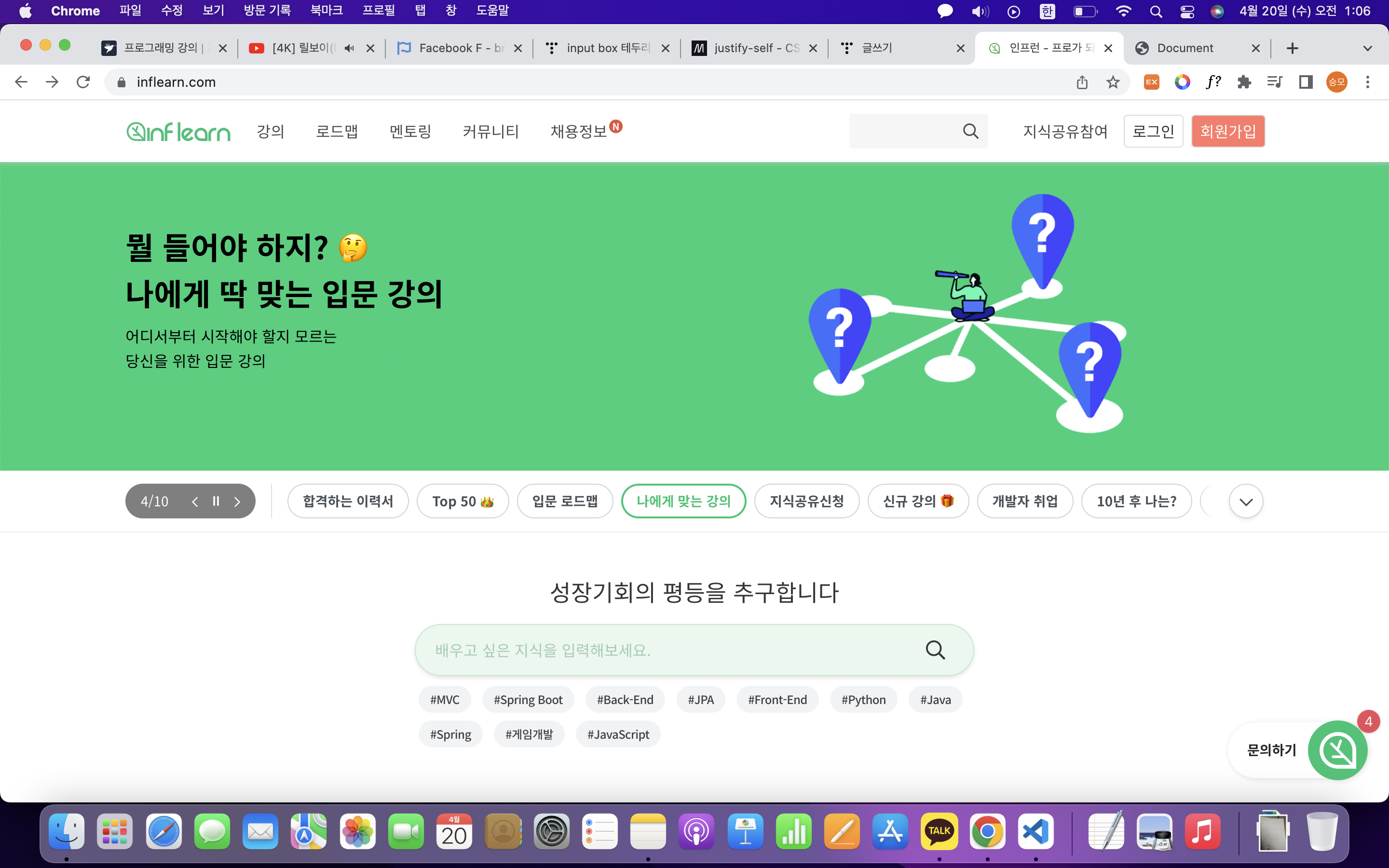
html, css 실력을 늘리기 위해 클론 코딩하기로 마음먹은 사이트는 다름 아닌 인프런!!
세 번째 클론 코딩이다. 첫 번째는 유튜브, 두 번째는 programmers였고 자신감이 올라가 있던 상태였다.
홈페이지를 보자마자 든 생각은 아 이거 쉽지 않겠다 였고 자바 스크립트로 구현해야되는 요소들이 눈에 꽤 보였다.

하지만 순수 html, css로만 만들기 위하여 자바스크립트를 써야 하는 부분은 넘기고 진행하였다.
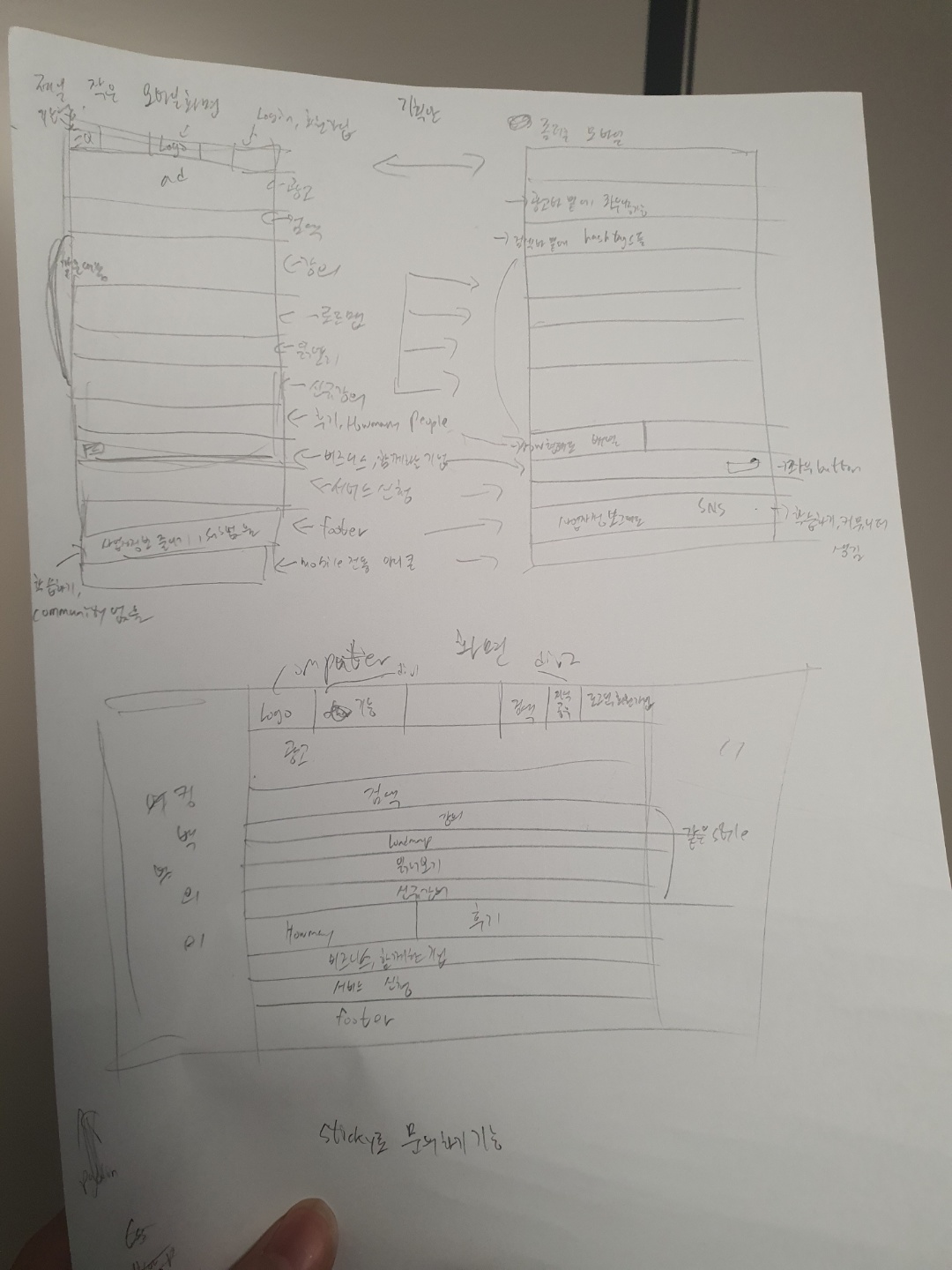
우선 홈페이지의 새로 길이도 길었고 저번 programmers를 만들었을 때 느낀 게 미리 ul디자인 기획을 하는 게 좋다고 느껴 미리 초안을 작성하였다.

자신감에 가득 찼던 모습과는 달리 기본적인 것을 많이 모르고 있었다.
특히 줄과 줄 사이의 간격을 조정하는 방법을 전혀 모르고 요소요소마다 padding을 넣어 처리했었는데 그런 식으로는 상당한 귀찮음이 요구되기도 하고 정석이 아닌 것 같아 구글링을 해본 결과 line-height로 퍼센트를 주어 줄 간격을 조정할 수 있었다.
그리고 분명 programmers를 만들 때 글자에 줄로 그어버리는 기능도 까먹었고 다시 느꼈다. 어떤 문제가 발생했을 때 풀고 넘어가는 것보다 중요한 것은 기록을 남기는 것이다.
바로 구글링을 해서 text-decoration으로 할 수 있다는 사실을 알게 되었고 mdn사이트에 들어가서 다시 한번 정독했다.

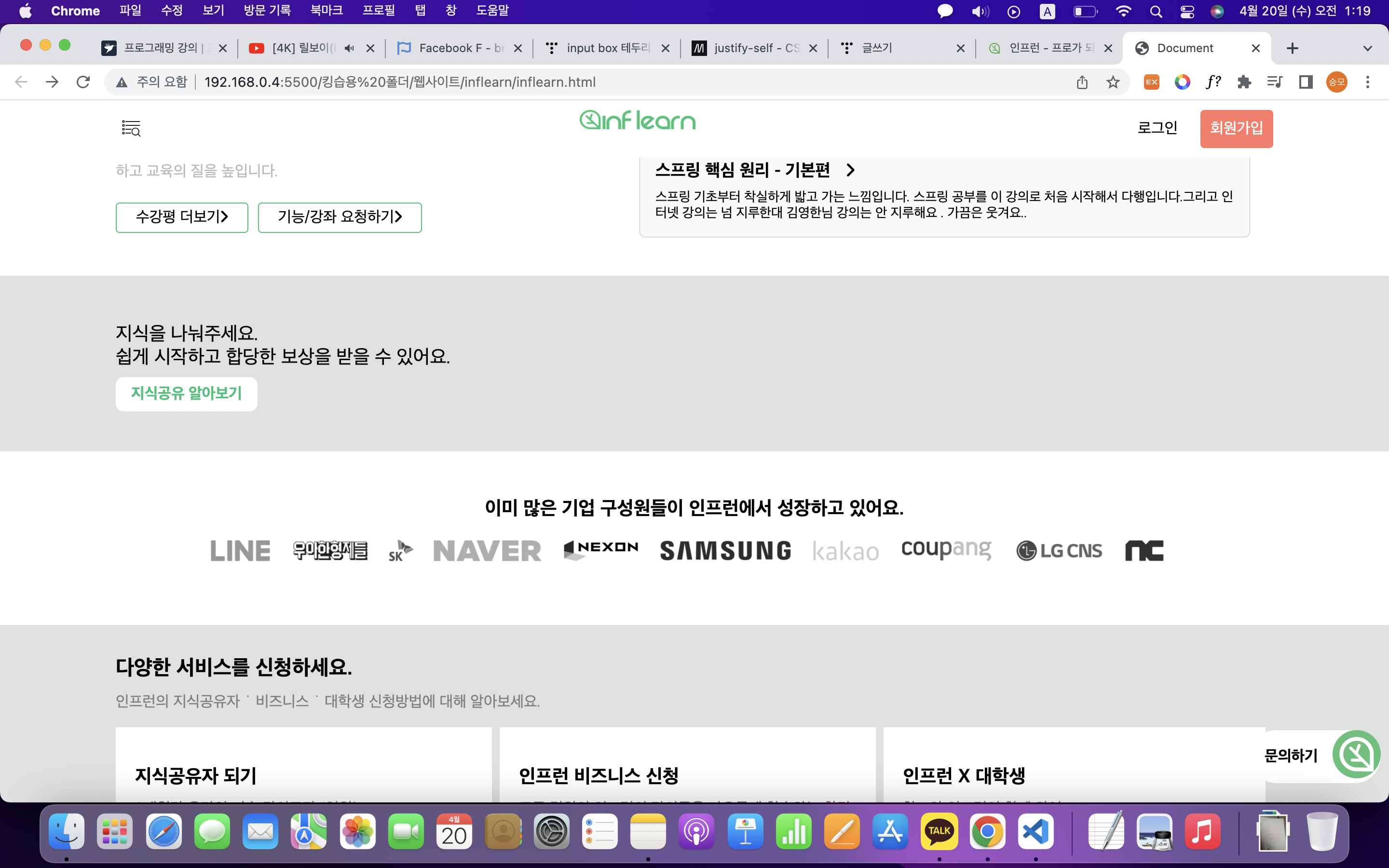
중간에 기업들의 색깔을 보면 흑백인 것을 알 수 있는데 처음에는 색깔이 단색인 줄 알고 회색으로 처리하려 했으나 자세히 보면 단색이 아닌 기존의 색깔에서 흑백 처리함을 알 수 있었고 구글링 해서 -webkit-filter:grayscale(x)로 조정이 가능한 것이었고 x의 값이 100이 되면 흑백처리 0이면 기존의 값으로 처리되는 것이었다.
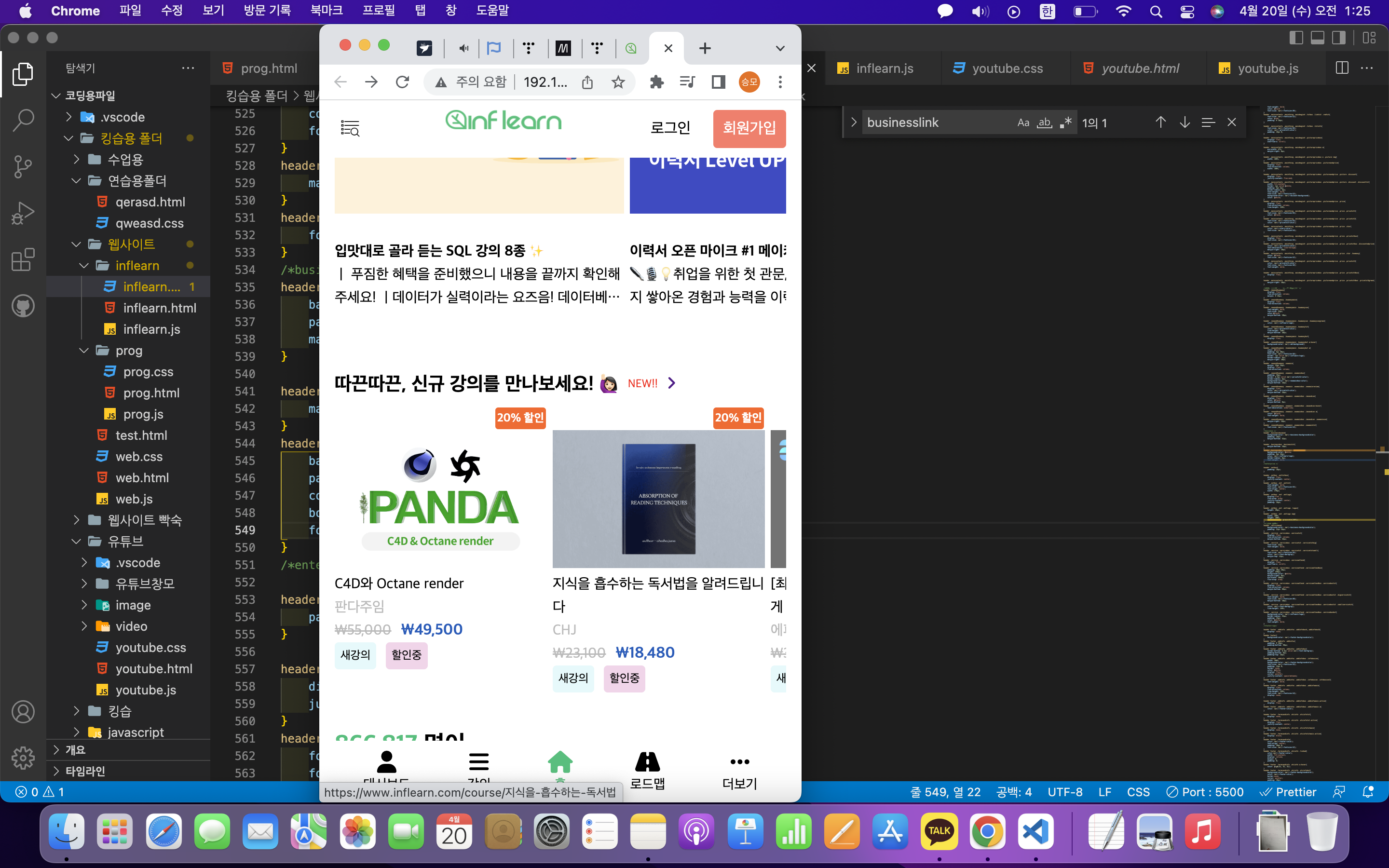
그리고 내가 이번에 인프런사이트를 클론 코딩하면서 제일 중요한 것을 배웠다고 생각한 것은 바로 overflow기능인데 이 기능을 이용하여 아래의 div박스 안에 내용을 벗어나는 요소들을 스크롤하여 모두 볼 수 있도록 구현이 가능했다.

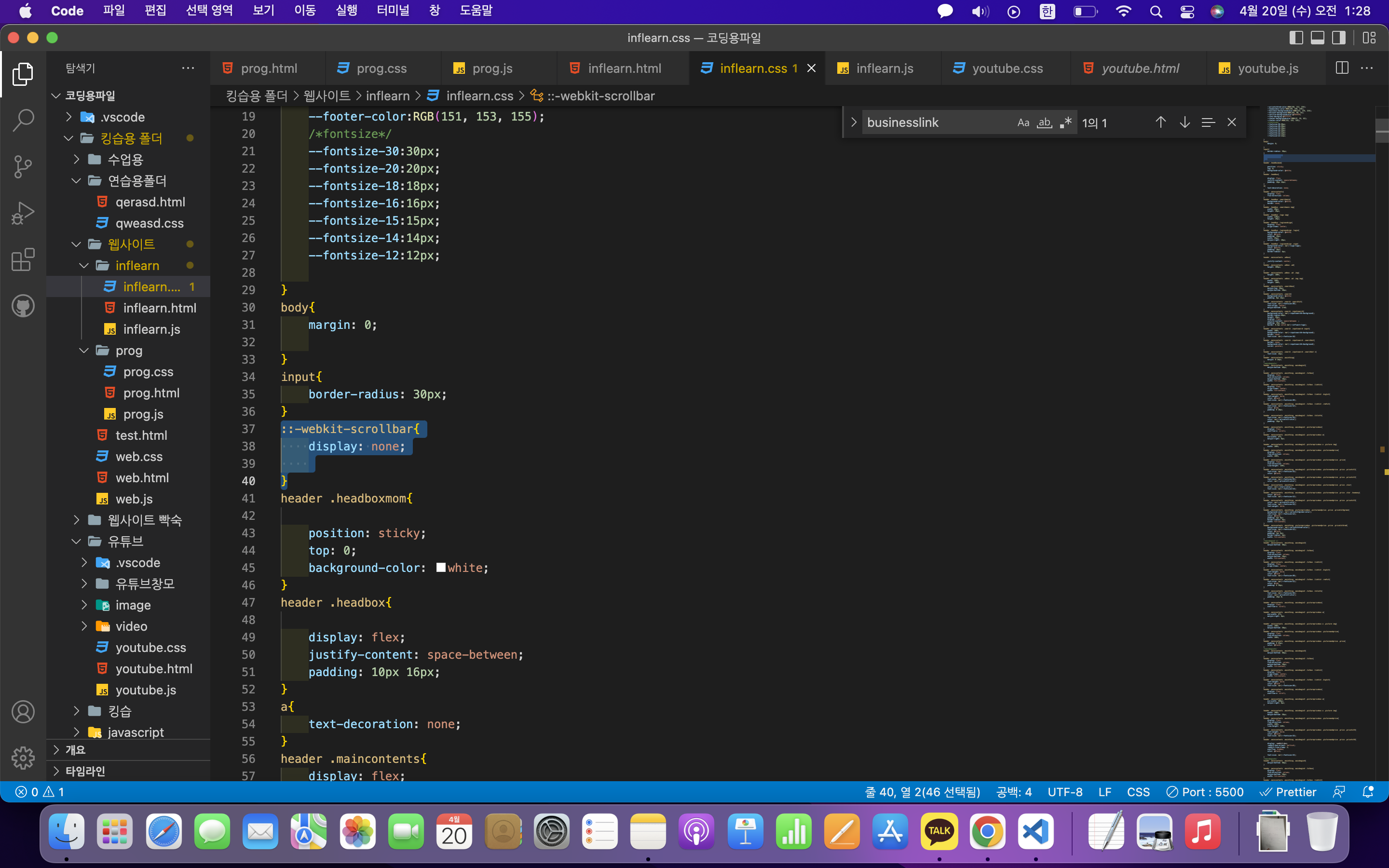
또한 이 부분에서 내가 얼마나 스크롤했는지 볼 수 있는 바가 있었는데 이것이 불필요한 그래픽이라 생각되어 그동안의 코딩 센스를 동원해 스스로 저 스크롤을 어떻게 제거해야 될까 많이 고민했는데, decoration부분을 건들면 될 것 같았고 구글링 해서 아래와 같이 간단하게 할 수 있다는 걸 알 수 있었다.

이렇게 적고 나니 기억이 다음엔 더 잘 날 거 같고 혹시나 기억나지 않았을 때 이 글을 보며 다시 되새김질해야겠다.
클론 코딩을 하나둘 해나가며 같은 반복작업도 점점 빨라지고 글자수도 작아지는게 느껴졌다.
이제 클론코딩 하나둘을 더해보고 나만의 웹사이트를 만들어보는 것이 계획인데 총두 개를 생각했다.
하나는 식상하지만 평소 만들어보고 싶었던 나 자신을 소개하는 웹사이트고 , 두 번째는 우리 집 강아지를 자랑(?)하는 웹사이트를 만들어보고싶다.
추억을 쌓아가고 나중에 혹시~~~~~~~~~~나 우리집 강아지가 이 세상에 함께하지 못할 때 웹사이트를 보면 위안이 많이 될 것 같기도 하기 때문이다.